| Line 103: | Line 103: | ||
::[[File:DIYField-06.jpg]] | ::[[File:DIYField-06.jpg]] | ||
::* This component is just for Fixed labeling or decoration | ::* This '''Standard''' component is just for Fixed labeling or decoration | ||
::* | ::* The detail of each button can be refer to http://www.delphibasics.co.uk/Article.asp?Name=Standard | ||
: | |||
::[[File:DIYField-07.jpg]] | ::[[File:DIYField-07.jpg]] | ||
:: | ::* This Data Controls component is use for Variable data which can be use at Data Entry | ||
=====Quick Form Design===== | =====Quick Form Design===== | ||
===Item Fields=== | ===Item Fields=== | ||
Revision as of 08:37, 10 September 2015
Menu: Tools | DIY | SQL Control Center...
Introduction
This Additional Module where user can self
- Create new field (DIY Fields Module)
- Modified the SQL Accounting (DIY Script Module)
DIY Fields
- Available Data Field Type
- - Boolean
- - Currency
- - Date
- - Float
- - Integer
- - Memo
- - Picture
- - String
- For Explanation for Each Data Type may refer to http://www.w3schools.com/sql/sql_datatypes_general.asp
- ----------------------------------------------------------------------------------------------------------------------------------------------------
- ----------------------------------------------------------------------------------------------------------------------------------------------------
- User can create DIY Fields either at Header Fields or Item Fields
- In each Table had the below interface
Name Description Name - Field name
- Only Alphanumeric & no spacing
Data Type - Type of Field
Size - The Field Size
- Only applicable for Float, Integer & String Data Type
Sub Size - The Field Sub Size normally is the Decimal Point
- Only applicable for Float Data Type
Caption - Field name to be shown at user interface.
Required - To tell the system the current field MUST not empty
Default Value - Default Value to insert on New record
Display Format - Set Display format for Float, Currency & Integer Data Type
Load - Reload again the Script from the Database (Only for DIY Script)
Load From File - Load Script/Fields from the Text File.
- Be careful as system will delete the existing field before load the file to the system
Save - Save Current Script/Field
- Don't do Delete, Rename & Insert in same time (Only for DIY Fields)
Save To File - Save Current Script/Fields to Text File
+ Button - Add New Field
- Button - Delete Selected Field
Header Fields
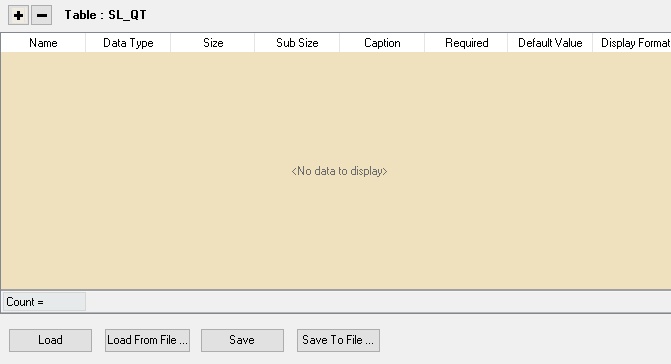
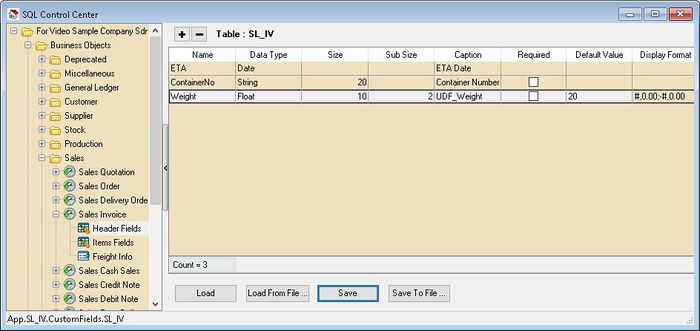
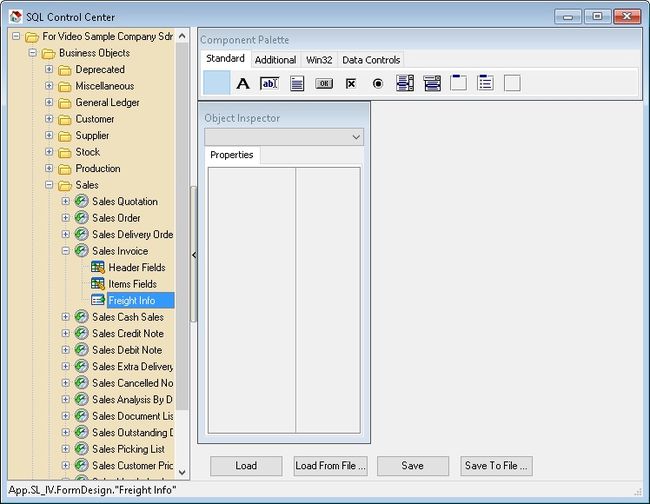
Below is the example for Sales Invoice
Add New Fields
- At the left panel look for Sales Invoice | Header Fields
- Click the + Button on top to add New fields as above picture
- Click Save button
Design Layout
They are 2 ways to creating the Layout for new fields added.
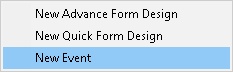
- Right Click the Sales Invoice
Advance Form Design
This mode is only for the user who known how to use the Delphi.
- 2. Select New Advance Form Design
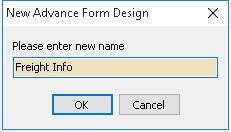
- 3. Enter the name (eg Freight Info) this will shown in the Sales Invoice Data Entry
- 4. Click OK

- This Standard component is just for Fixed labeling or decoration
- The detail of each button can be refer to http://www.delphibasics.co.uk/Article.asp?Name=Standard